Appearance
使用说明
Postman
录制脚本
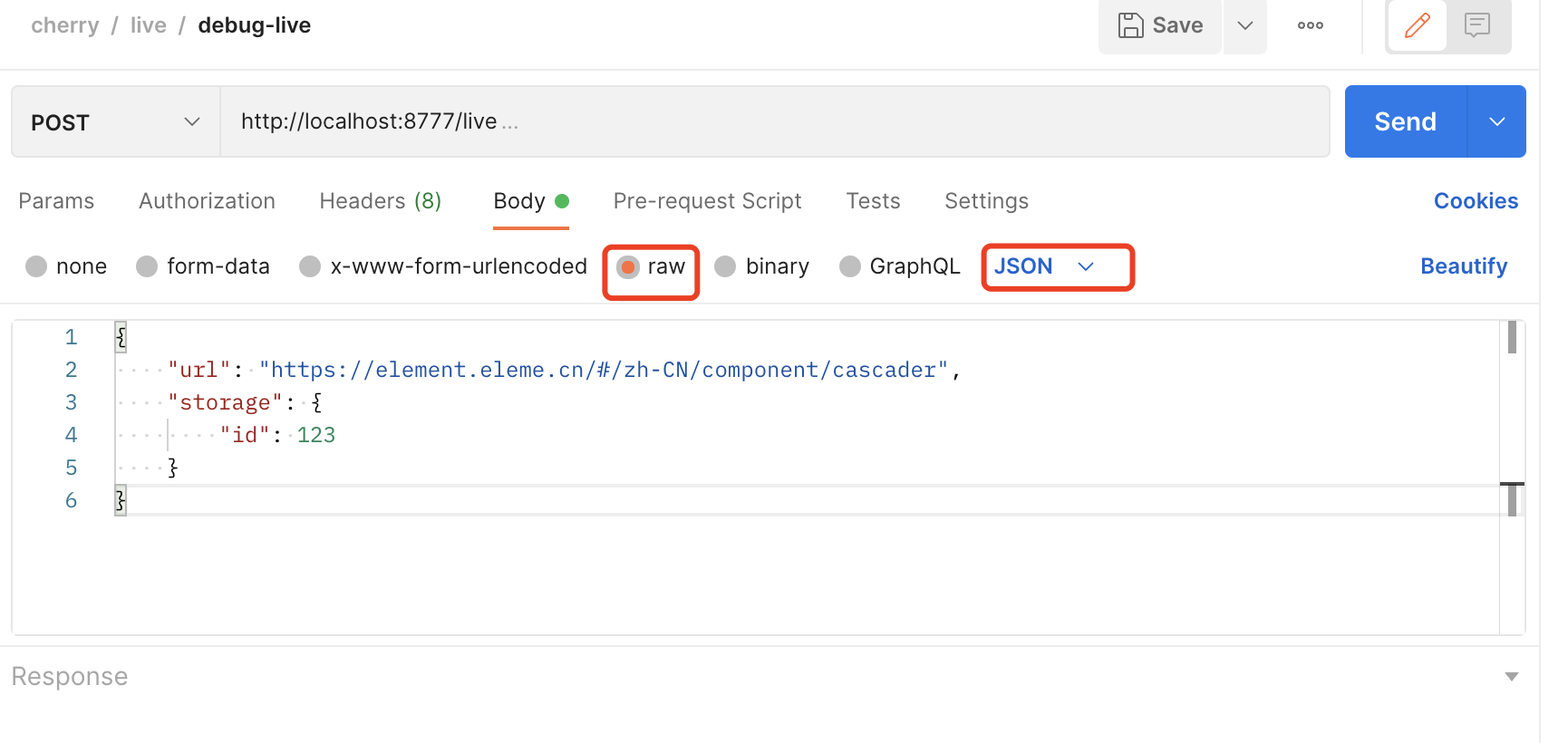
- 打开postman,创建post请求,地址栏输入:
http://localhost:8777/live - Body选择raw,格式选择JSON,内容输入如下
js
{
"url": "https://element.eleme.cn/#/zh-CN/component/cascader",
"storage": {
"id":123
}
}{
"url": "https://element.eleme.cn/#/zh-CN/component/cascader",
"storage": {
"id":123
}
}- postman完整录制请求截图如下


使用过程中如果你有任何的意见或者问题,欢迎反馈。